Best Practices for modern web design
Best practices for modern web design:
How to design a successful website
In today’s digital world, a well-designed website is the key to success for companies of all sizes. It is often the first point of contact between you and potential customers, and first impressions count. Modern web design goes far beyond aesthetics – it also includes usability, performance, search engine optimisation (SEO) and mobile optimisation. In this article, we’ll show you the best practices
for modern web design to help you create an appealing and functional website that will delight both visitors and search engines.
- Minimalist design and clear structures
- Responsive design: optimised for all devices
- Ensure fast loading times
- User-friendly navigation and clear call-to-actions (CTAs)
- Use visual content effectively
- Focus on user-friendliness (user experience, UX)
- Integrate search engine optimisation (SEO)
- Regular maintenance and updates
- Conclusion
Best Practices
Minimalist design and clear structures
Less is often more – especially in web design. A minimalist design ensures that your website looks clean, professional and easy to navigate. Instead of overwhelming the user with overloaded layouts, the most important elements should be clearly structured and easy to find.
Tips:
- Use white space (negative space) to give the design room to breathe and relax the user’s eyes.
- Keep the design simple and use clear visual hierarchies to emphasise important content.
- Use a maximum of two to three fonts and colour combinations to maintain consistency and avoid distractions.
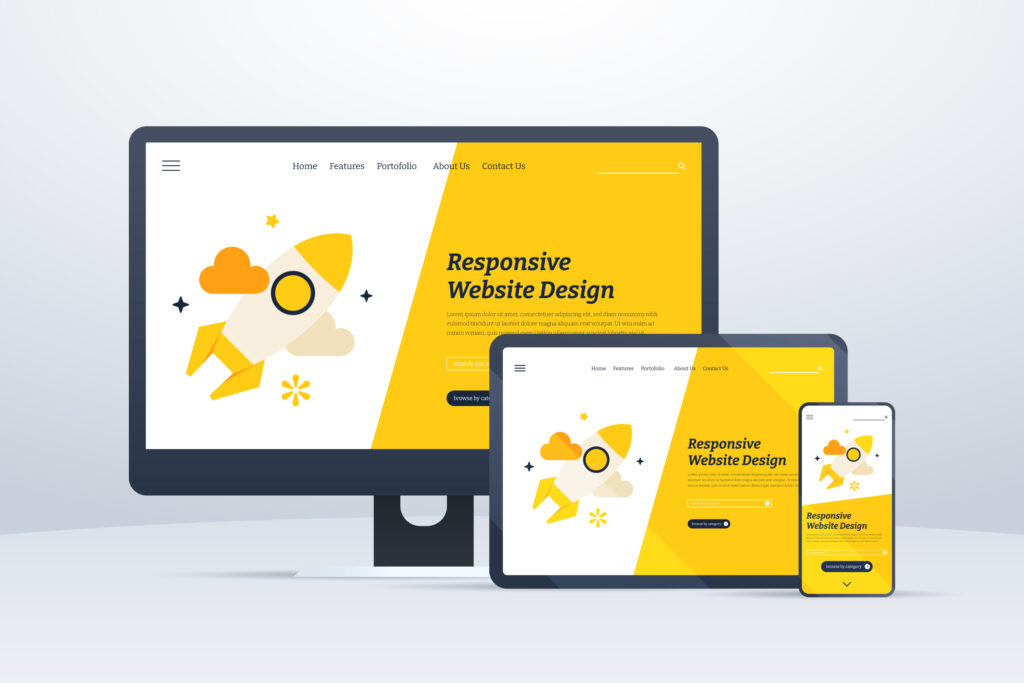
Responsive design: optimised for all devices
In a mobile world, your website needs to work on all devices – from desktops and tablets to smartphones. Responsive design ensures that the layout of your website automatically adapts to the user’s screen size without content being lost or the user experience suffering.
Tips:
- Use a mobile-first design, where the website is first developed for mobile devices and then optimised for larger screens.
- Make sure that the font size is easy to read and that there is enough space between interactive elements so that they are easy to use on touchscreens.
- Test your website regularly on different devices and screen sizes to make sure it works well everywhere.
Ensure fast loading times
A slow website discourages visitors and can lead to a high bounce rate. Loading speed is also an important ranking factor for Google. Fast loading times are therefore not only crucial for the user experience, but also for the SEO of your website.
Tips:
- Compress images and save them in modern file formats (such as WebP) to improve loading times.
- Activate caching to provide content more quickly to returning users.
- Reduce CSS, JavaScript and HTML files to reduce the overall size of the website.
- Use content delivery networks (CDNs) to shorten loading times worldwide.
User-friendly navigation and clear call-to-actions (CTAs)
Well-designed navigation is crucial to providing visitors with a pleasant experience. It should be intuitive and easily accessible so that users can quickly find the information they are looking for. Clear call-to-actions (CTAs) guide users to the desired actions, such as purchasing a product or making contact.
Tips:
- Keep the navigation simple and limit it to the most important categories or pages.
- Use sticky menus that remain visible when scrolling to give users quick access to navigation.
- Setze klare, gut sichtbare CTAs ein, um Nutzerinnen/Nutzern zur Interaktion zu ermutigen, z.B. „Jetzt kaufen“, „Kontaktieren Sie uns“ oder „Mehr erfahren“.
- Use ‘breadcrumbs’ so that users always know where they are on your website and can easily return to previous pages.
Use visual content effectively
Images, videos and graphics are an essential part of modern web design. They break up the text, convey emotions and make content easier to understand. High-quality visual content helps to attract users’ attention and keep them on the website.
Tips:
- Use high-quality, relevant images that reflect your brand and support your message.
- Videos can be particularly effective for explaining complex content or products. Make sure they are well optimised so that they do not affect the loading time.
- Use infographics to visualise information and attract users’ attention.
- Make sure that all visual content is optimised for mobile devices.
Focus on user-friendliness (user experience, UX)
The user experience is a decisive factor for the success of your website. The easier it is for users to navigate your site, the more likely it is that they will stay on your site and perform the desired actions.
Tips:
- Keep interactions simple and intuitive, e.g. through easy-to-understand forms, clear navigation and easily accessible information.
- Use visual hierarchies to draw users’ attention to important content.
- Accessibility is another important aspect. Make sure that your website is also accessible for people with disabilities, e.g. by using contrasting colours, alt tags for images and easy-to-read fonts.
- Testing is crucial: Carry out regular usability tests to improve user-friendliness and recognise potential problems at an early stage.
Integrate search engine optimisation (SEO)
A visually appealing website is useless if nobody can find it. Modern web design best practices also include the integration of SEO strategies to ensure that your website ranks well in search results.
Tips:
- Keyword Optimization: Perform thorough keyword research and integrate relevant keywords into titles, meta descriptions, headings, and text.
- SEO-friendly URLs: Create short, descriptive URLs that contain the main keyword.
- Meta tags and alt text: Add optimized meta titles, meta descriptions, and alt text for images to improve your site’s visibility in search engines.
- Technical SEO: Make sure your website loads fast, is mobile-friendly and has a clean URL structure.
Regular maintenance and updates
A modern website is never “finished” – it requires continuous maintenance and updates. Regular technical updates, security checks and content adjustments are crucial to ensure your website runs smoothly and always stays up to date.
Tips:
- Check regularly for broken links and fix them quickly.
- Keep all plugins and tools up to date to avoid security vulnerabilities.
- Optimize your content regularly to ensure it stays relevant and current.
Conclusion
Modern web design is much more than just a beautiful facade. It requires a thoughtful combination of design, functionality, performance and ease of use. By following these best practices, you create a website that not only looks good, but is also effective, attracting users and getting them to take the actions they want.
On the hunt for your
Success
Feel free to contact us if you need help designing your website. We’ll help you create a modern and impactful web design that’s perfectly aligned with your target audience and business goals!