Mobile Optimierung
Foto von Jonas Leupe auf Unsplash
Bedeutung der Mobilen Optimierung
Warum Responsive Design unerlässlich ist und wie man eine mobile Nutzererfahrung perfektioniert
Da immer mehr Menschen über Smartphones und Tablets auf das Internet zugreifen, ist die mobile Optimierung einer Website nicht mehr nur eine Option, sondern eine Notwendigkeit. Mit der kontinuierlichen Zunahme des mobilen Datenverkehrs müssen Unternehmen sicherstellen, dass ihre Websites auf allen Geräten einwandfrei funktionieren. Responsive Design spielt dabei eine zentrale Rolle. In diesem Blogbeitrag erklären wir, warum mobile Optimierung so wichtig ist, was Responsive Design bedeutet, veranschaulichen dies an einem Praxisbeispiel und geben Tipps wie man eine optimale mobile Nutzererfahrung schafft.
Warum ist mobile Optimierung so wichtig?
Die Zahl der Menschen, die über mobile Geräte im Internet surfen, hat in den letzten Jahren exponentiell zugenommen. Statistiken zeigen, dass mehr als 50 % des globalen Web-Traffics mittlerweile von Mobilgeräten kommt. Diese Entwicklung bringt klare Anforderungen an Unternehmen mit sich: Wer seine Website nicht mobil optimiert, riskiert, potenzielle Kundinnen / Kunden zu verlieren. Hier sind einige der wichtigsten Gründe, warum mobile Optimierung unerlässlich ist:
Bessere Nutzererfahrung (User Experience, UX)
Eine mobil optimierte Website bietet den Userinnen / Usern eine angenehme und intuitive Erfahrung, unabhängig davon, welches Gerät sie verwenden. Eine schlechte mobile UX führt oft zu einer hohen Absprungrate, da Besucherinnen / Besucher die Seite schnell wieder verlassen, wenn sie schwer zu navigieren oder zu langsam ist.
SEO-Ranking bei Google
Google hat in den letzten Jahren den mobilen Datenverkehr priorisiert. Seit der Einführung des Mobile-First Indexing bewertet Google vorrangig die mobile Version einer Website, um deren Suchmaschinen-Ranking zu bestimmen. Das bedeutet: Websites, die nicht mobil optimiert sind, können im Ranking stark zurückfallen.
Steigerung der Conversion-Rate
Mobil optimierte Websites erleichtern den Nutzerinnen / Nutzern den Zugriff auf Produkte, Informationen und Dienstleistungen, was zu mehr Interaktionen und einer höheren Conversion-Rate führt. Personen neigen eher dazu, auf einer gut gestalteten, mobilen Website zu verweilen und eine gewünschte Aktion auszuführen, wie zum Beispiel einen Kauf oder eine Kontaktanfrage.
Was ist Responsive Design?
Responsive Design bedeutet, dass sich eine Website dynamisch an verschiedene Bildschirmgrößen und -auflösungen anpasst. Anstatt separate Versionen einer Website für verschiedene Gerätetypen zu erstellen, wird beim Responsive Design eine einzige Website entwickelt, die sich automatisch neu anordnet und skaliert, je nachdem, ob die Nutzerin / der Nutzer ein Smartphone, ein Tablet oder einen PC bzw. Laptop verwendet.
Das Ziel des Responsive Designs ist es, eine konsistente und optimierte Nutzererfahrung zu bieten, unabhängig vom Gerät. Dies wird durch flexible Layouts, Bilder und Grids erreicht, die sich je nach Bildschirmgröße verändern.
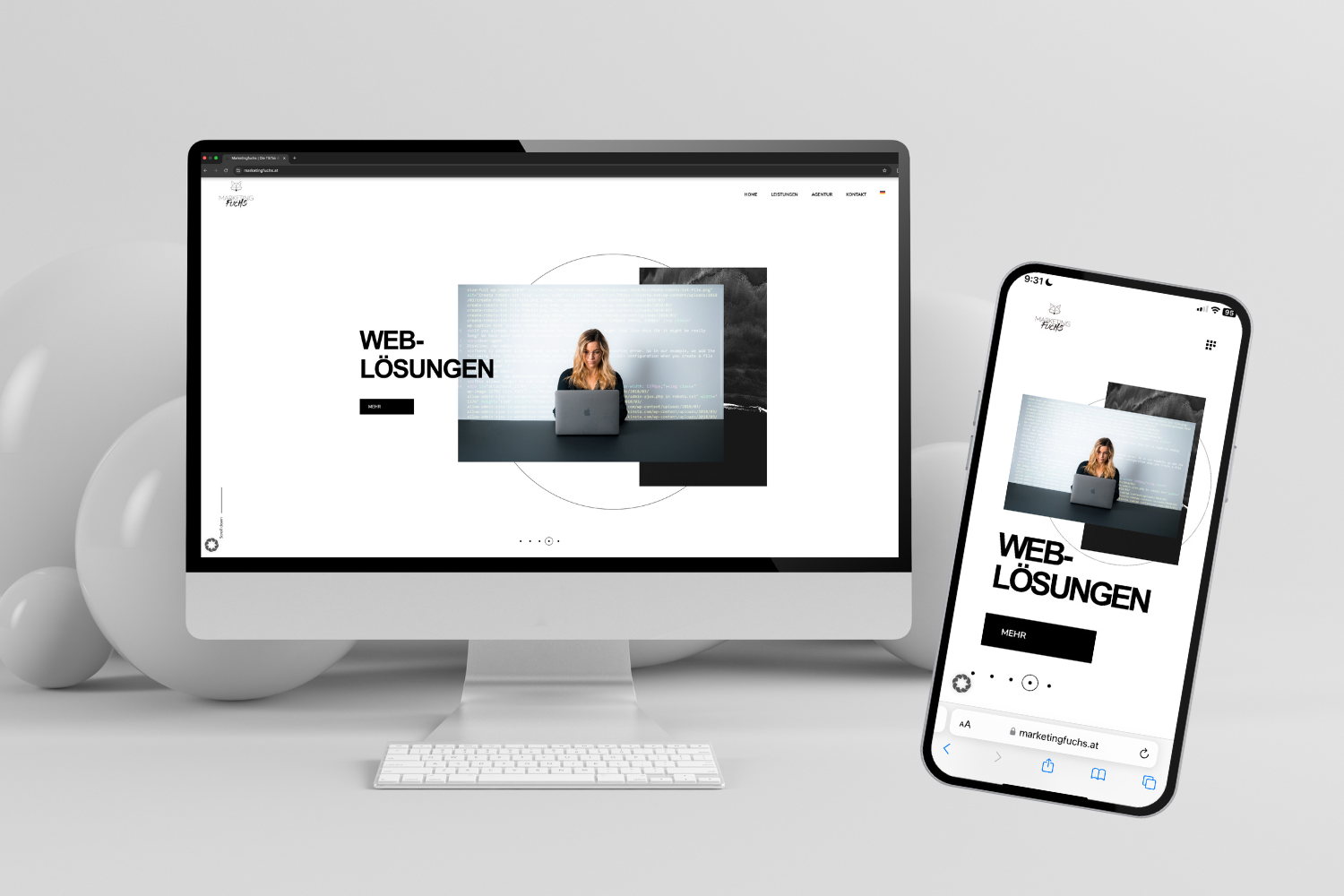
Sehen wir uns das an einem Beispiel an
Im Bild unten siehst du deutlich, wie sich das Layout der Website je nach verwendetem Gerät verändert:
- Menüstruktur: Auf der Desktop-Version (links) ist das Navigationsmenü deutlich sichtbar und oben in der Leiste verankert, während es in der mobilen Version (rechts) als kompaktes Burger-Menü dargestellt wird. Diese Art der Navigation spart Platz auf dem kleineren Bildschirm und verhindert, dass der Nutzer / die Nutzerin sich durch ein überladenes Menü kämpfen muss.
- Position des Textes: Der Haupttext „Web-Lösungen“, der auf dem Desktop neben dem Bild platziert ist, wird auf der mobilen Ansicht unter das Bild verschoben. Dies sorgt dafür, dass auf dem kleineren Bildschirm der Fokus zunächst auf das Bild und dann auf den Text gelenkt wird, ohne das Layout zu überladen.
- Bildgröße und Proportionen: Das Bild bleibt auf beiden Geräten ein zentrales Element, passt sich jedoch in der mobilen Version dem Bildschirm an, um den Raum optimal zu nutzen. Es wird kleiner und in einem angepassten Verhältnis dargestellt, sodass es nicht die gesamte Bildschirmfläche einnimmt.
- CTA-Button („Mehr“): Auf der Desktop-Version erscheint der Button direkt neben dem Bild, während er auf dem Smartphone unterhalb des Textes angeordnet ist. So bleibt der Call-to-Action stets gut sichtbar, egal welches Gerät verwendet wird.

Vorteile von Responsive Design
Kosten- und Zeitersparnis
Da du keine separate mobile und Desktop-Version deiner Website pflegen musst, sparst du sowohl Zeit als auch Entwicklungskosten. Eine einzige Website für alle Geräte bedeutet weniger Pflegeaufwand und eine effizientere Verwaltung.
Bessere Benutzererfahrung
Durch ein flüssiges und anpassungsfähiges Design fühlen sich Nutzerinnen / Nutzer auf allen Geräten wohl. Buttons sind leicht anklickbar, Text ist gut lesbar, und Bilder passen sich dem Bildschirm optimal an. All diese Faktoren tragen zu einer besseren Benutzererfahrung bei.
SEO-Vorteile
Wie bereits erwähnt, bevorzugt Google responsive Websites im Ranking. Da nur eine einzige URL für alle Versionen der Website existiert, sind alle Backlinks und Social Shares ebenfalls konsistent. Dies verbessert das Ranking und fördert organischen Traffic.
Tipps zur Perfektionierung der mobilen Nutzererfahrung
Eine mobile optimierte Website sollte nicht nur auf Responsive Design setzen, sondern auch andere Faktoren berücksichtigen, um die mobile Nutzererfahrung zu perfektionieren. Hier sind einige bewährte Methoden, um die mobile UX zu verbessern:
Schnelle Ladezeiten sicherstellen
Die Ladegeschwindigkeit ist auf mobilen Geräten entscheidend. Nutzerinnen / Nutzer erwarten, dass eine Seite innerhalb von Sekunden geladen wird. Verzögerungen führen häufig dazu, dass die Seite verlassen wird. Um die Ladezeiten zu optimieren, solltest du: • Bilder komprimieren: Große Bilder verlangsamen die Ladezeit erheblich. Verwende komprimierte und skalierte Bilder, die schnell geladen werden. • Browser-Caching nutzen: Durch das Speichern bestimmter Elemente im Cache können Seiten schneller geladen werden, da der Browser sie nicht jedes Mal neu laden muss. • Unnötige Plugins und Skripte reduzieren: Vermeide überflüssige Elemente auf deiner Website, die die Ladegeschwindigkeit beeinträchtigen können.
Einfaches und intuitives Navigationsmenü
Auf einem mobilen Gerät ist der Bildschirm begrenzt, daher sollte die Navigation so einfach und übersichtlich wie möglich sein. Ein zu komplexes Menü führt dazu, dass Nutzerinnen / Nutzer schnell die Orientierung verlieren. Verwende: • Burger-Menüs: Diese kompakte Menüform ist ideal für mobile Geräte, da sie den Bildschirm nicht überladen und die Navigation einfach zugänglich bleibt. • Klare Hierarchie: Die wichtigsten Seiten sollten leicht zugänglich sein, und die Nutzerin / der Nutzer sollte nie mehr als drei Klicks benötigen, um wichtige Informationen zu finden.
Mobil-freundliche Schriftgrößen und Buttons
Texte und Buttons müssen auf einem mobilen Bildschirm gut lesbar und anklickbar sein. Zu kleine Schriftgrößen oder eng platzierte Schaltflächen führen zu einer schlechten Benutzererfahrung. Achte darauf, dass: • Schriftgrößen ausreichend groß sind, um ohne Zoom gelesen zu werden. • Buttons und interaktive Elemente groß genug sind, um sie einfach mit dem Finger zu treffen.
Fingerfreundliche Interaktionen
Auf Mobilgeräten erfolgt die Interaktion über Berührung, daher sollten alle Elemente so gestaltet sein, dass sie leicht mit den Fingern bedient werden können. Vermeide winzige Schaltflächen oder eng platzierte Links, die versehentlich gedrückt werden können.
Mobile-First Ansatz bei der Gestaltung
Statt die Website erst für den Desktop zu gestalten und dann für Mobilgeräte zu optimieren, wird der Fokus immer öfter auf den Mobile-First Ansatz gelegt. Das bedeutet, dass das Design zuerst für mobile Nutzerinnen / Nutzer entworfen wird, da diese oft die Mehrheit der Besucherinnen / Besucher ausmachen. Desktop-Versionen können dann entsprechend angepasst werden.

Fazit: Mobile Optimierung ist unerlässlich für den Erfolg
In einer Zeit, in der mobile Nutzerinnen / Nutzer die Mehrheit des Web-Traffics ausmachen, ist die mobile Optimierung einer Website unerlässlich, um wettbewerbsfähig zu bleiben. Eine mobilfreundliche Website sorgt nicht nur für eine bessere Benutzererfahrung, sondern verbessert auch das Ranking in Suchmaschinen und steigert die Conversion-Rate. Unternehmen, die auf Responsive Design und eine optimierte mobile Nutzererfahrung setzen, sind besser aufgestellt, um die Anforderungen moderner Nutzerinnen / Nutzer zu erfüllen.
Auf der jagd nach deinem
mobilen Erfolg
Kontaktiert uns gerne, wenn ihr Unterstützung bei der mobilen Optimierung eurer Website benötigt! Wir helfen euch, eine perfekte mobile Nutzererfahrung zu schaffen und eure Website fit für die Zukunft zu machen.